

Tạo hiệu ứng ngoạn mục, chỉ cần chọn mẫu phù hợp với nhu cầu của bạn và hoàn thành với ý tưởng hoặc hình ảnh của bạn. Các mẫu này có thiết kế tùy chỉnh mà bạn có thể thích nghi với phong cách trực quan trong khóa học của mình.
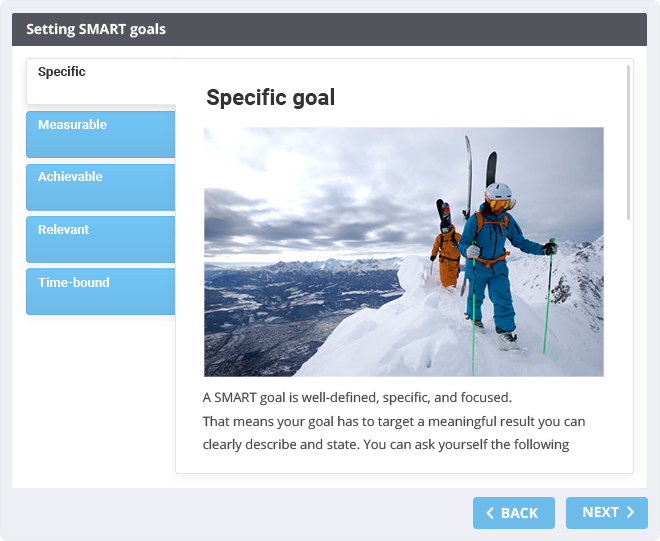
1. Tab
Khi trên trang trình chiếu, bạn muốn hiển thị các nút, do đó khi bạn nhấn mỗi một, thông tin được hiển thị trong văn bản với hình ảnh. Sử dụng chức năng "tab" này để xác định những gì sẽ được hiển thị trên mỗi nút.

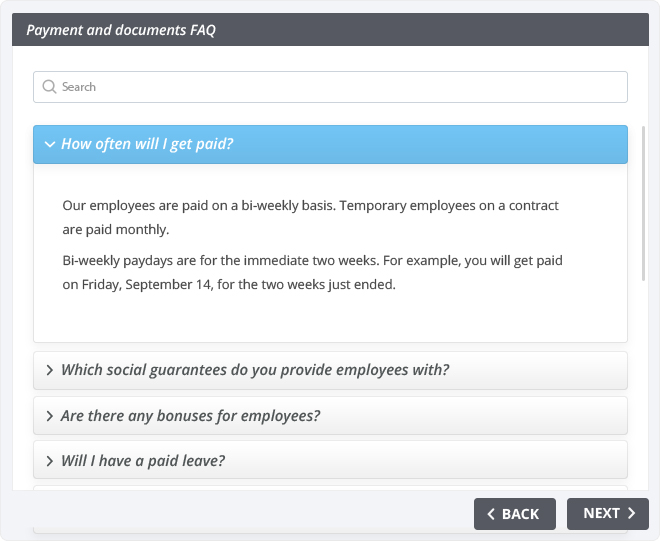
2. Câu hỏi thường gặp
Nếu mục đích của khóa học là hiển thị một số nút ẩn thông tin, tùy chọn của bạn là chức năng được gọi là Câu hỏi thường gặp. Ispring Suite 9, sẽ cho phép bạn tạo ra các hệ thống tương đương với một số hệ thống hỗ trợ được gọi làFAQ (Các câu hỏi thường gặp, Các câu hỏi thường gặp và câu trả lời). Với chức năng Câu hỏi thường gặp, bạn có thể tạo các nút, có câu hỏi hoặc bất kỳ nội dung văn bản nào, khi được nhấn, một lời giải thích rộng hơn sẽ được hiển thị. Nó không phải là một câu hỏi. Có thể bạn muốn hiển thị các từ khoá của một cái gì đó và giải thích của nó thay vì hiển thị tranh minh họa. Ví dụ, nó có thể là câu trả lời cho những câu hỏi phổ biến nhất khi học cách sử dụng một hệ thống máy tính mới.

3. Thuật ngữ
Với iSpring Suite 9, bạn có thể tạo các cấu trúc đặc biệt để hiển thị một bảng chú giải thuật ngữ, một thư mục hoặc một danh mục, tất cả được tổ chức trong một phần tử tương tác. Cá nhân hóa các từ, với các định nghĩa của chúng trong văn bản hoặc với hình ảnh, để từ cùng một thành phần tương tác, một số yếu tố có thể được tư vấn trực tiếp.

4. Accordion
Và điều gì sẽ xảy ra nếu các nút FAQ, thay vì ngang, bạn muốn thấy chúng theo chiều dọc? Vâng, sử dụng một mẫu gọi là Accordion. Bạn có thể hiển thị một thủ tục hoặc trình tự, khi bạn nhấn mỗi nút dọc và hiển thị văn bản với hình ảnh.

5. Timeline
Nếu trong khóa học của bạn, bạn muốn hiển thị một quá trình, trình tự tiến hóa, một trình tự thời gian, hiệu ứng "thời gian" (Timeline) sẽ là yêu thích của bạn. Cá nhân hoá mỗi khoảnh khắc hoặc giai đoạn bằng cách hiển thị văn bản hoặc hình ảnh, cho phép bạn giải thích nhiều hơn về ý tưởng của mình.

6. Quy trình
Là một biến thể cho dòng thời gian, bạn có thể tổ chức một dãy tiến trình. Hình ảnh có thể được thoải mái hơn, ví dụ, để chứng minh quá trình bán một sản phẩm và hiển thị tất cả các giai đoạn của nó, từ đầu đến cuối.

7. Các bước
Nhưng nếu những gì bạn muốn hiển thị, đòi hỏi phải nhấn mạnh một chuỗi các bước, bạn có thể chọn cấu trúc hình ảnh này, cho phép chúng ta phân cấp theo chiều dọc nội dung. Ví dụ, chúng ta có thể cho thấy một con đường quan trọng để theo dõi với một số khách hàng bằng cách cung cấp hỗ trợ kỹ thuật hoặc hướng dẫn từng bước để quản lý một khách hàng gây phiền nhiễu hoặc mô tả thủ tục sơ tán dân sự.

8. Quá trình tuần hoàn
Nhưng nếu trình tự hiển thị có một quy trình lặp lại, cấu trúc hình ảnh tiện lợi nhất sẽ là một quy trình tuần hoàn. Ví dụ: nếu bạn muốn hiển thị chu kỳ quản lý chất lượng (chu kỳ Deming), bạn có thể sử dụng cấu trúc trực quan này.

9. Kim tự tháp
Nếu nội dung bạn muốn hiển thị có mối quan hệ phân cấp; sau đó cấu trúc kim tự tháp sẽ có thể đáp ứng nhu cầu của bạn. Theo cách như vậy, khi nhấn vào một phần của kim tự tháp, chi tiết văn bản sẽ được hiển thị. Bạn có thể giải thích một kim tự tháp Maslow, một kim tự tháp Minto, trong số những thứ khác. Nếu bạn đảo ngược kim tự tháp, bạn sẽ có cấu trúc trực quan của một kênh. Ví dụ: trong ví dụ cổ điển của kênh của quá trình bán hàng.

10. Sơ đồ vòng tròn
Nếu những gì bạn cần là có một số nút được tổ chức theo hình tròn và có các mức độ khác nhau của tổ vào một cấu trúc tròn, sau đó sơ đồ tròn sẽ là một trong những ưa thích của bạn.

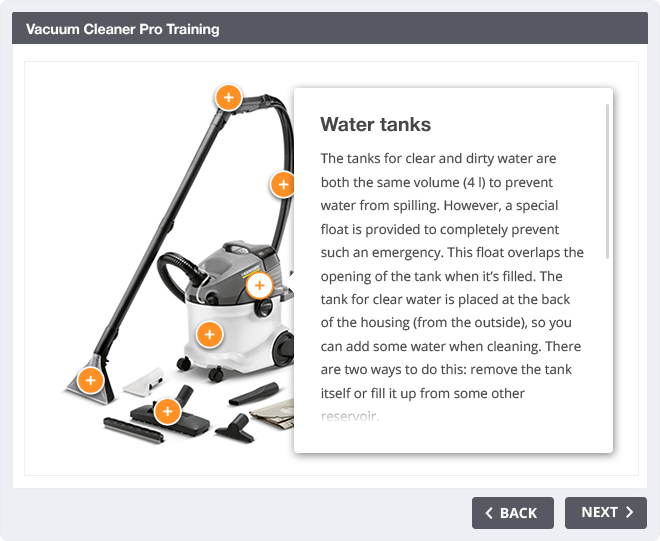
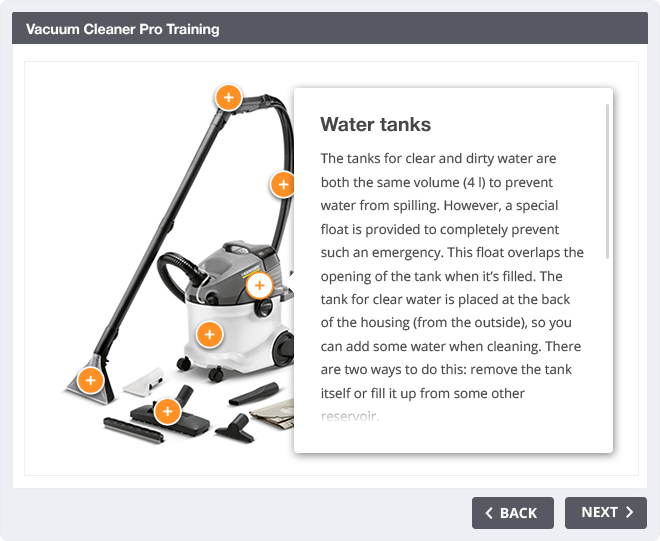
11. Mô tả Hình ảnh
Bạn có muốn nó từ một hình ảnh, bạn có thể hiển thị các điểm ở những nơi cụ thể mà khi bạn bấm mỗi điểm bạn hiển thị thông tin trong văn bản? Mô tả bằng hình ảnh sẽ là câu trả lời cho nhu cầu này. Sơ đồ này làm cho việc mô tả một thiết bị phức tạp hoặc cơ chế bao gồm, để hiển thị các đặc tính của sản phẩm hay dạy cách làm việc với một ứng dụng máy tính mới dễ dàng hơn nhiều.

12. Hình ảnh hướng dẫn
Đưa sự chú ý của người tham gia khóa học học qua mạng, đến các chi tiết khi họ giải thích cách thiết bị hoạt động hoặc khi mô tả sơ đồ phức tạp. Một trường hợp sử dụng khác cho mẫu này là khóa học dành cho nhà cung cấp, những người cần đưa sản phẩm ra thị trường cho khách hàng.

13. Khu vực nhạy cảm
Với mẫu này, bạn có thể đặt các khu vực nhất định của một hình ảnh như một phần tử nhạy cảm để hiển thị các thông tin khác. Bạn có thể vẽ bề mặt của một đối tượng mà bạn muốn làm nổi bật, theo cách mà những người tham gia có tương tác với nội dung của chúng. Trong các khóa học y khoa, sự tương tác này sẽ giúp sinh viên nắm được cấu trúc của cơ quan và hệ thống của con người.

14. Catalog
Tạo ra một cửa hàng để giúp nhân viên điều hướng nhanh chóng thông qua các sản phẩm do công ty cung cấp. Đây là một mẫu tuyệt vời cho việc đào tạo các sản phẩm có thể được hiển thị trực quan; ví dụ, nếu bạn bán quần áo, đồ đạc, thiết bị hoặc thực phẩm.

Tip:Bài viết, video, hình ảnh, vui lòng gửi về địa chỉ email: Phavaphugmail.com

 Thủ thuật - Phần mềm
Thủ thuật - Phần mềm
 HÌNH ẢNH MỚI NHẤT
HÌNH ẢNH MỚI NHẤT
 Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ...
Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ...
Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ năm 2019
 Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã...
Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã...
Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã Hoà Sơn tổ chức lễ...
 Chường trình văn nghệ "Xuân Yêu Thương" đêm 16/2/2019
Chường trình văn nghệ "Xuân Yêu Thương" đêm 16/2/2019
Chường trình văn nghệ "Xuân Yêu Thương" đêm 16/2/2019
 VIDEO MỚI NHẤT
VIDEO MỚI NHẤT
@Thảo Lê mình chuyển qua hết bên này rồi nhé! có gì bạn xem...
cho e hỏi tên các cuốn sách mà cô lien đã chia sẻ ạ
Thầy Thành thiết kế cái ảnh đẹp quá. :) (y)