

Tuy nhiên, đôi lúc mình muốn làm một hiểu hiệu ứng mượt mà, đẹp hơn. Bạn có thể tự tạo cho mình một kiểu tab đơn giản như sau:

TÀI NGUYÊN
Bạn cần tạo 1 file css lưu vào thư mục themes-của-bạn/css trên mã nguồn web của bạn với nội dung như sau
.tabviewsection {
border: 1px solid #33363B;
border-radius: 5px;
overflow: hidden;
}
.tabs_widget_left {
list-style: none;
list-style-type: none;
margin: 0px;
padding-left: 0px;
height: 35px;
background: #33363B;
margin-left: -1px;
margin-right: -1px;
text-align:center
}
.tabs_widget_left li {
list-style: none;
list-style-type: none;
padding: 0;
display:inline-block;
width:50%;
margin-left:-1px;
margin-right:-1px;
}
.tabs_widget_left li a.tabs_left_current {
color: #fff;
text-decoration: none;
background: #79ACCD;
}
.tabs_widget_left li a {
color: #fff;
padding: 9px 13px;
display: block;
text-decoration: none;
font-size: 17px;
line-height: 17px;
position:relative
}
.tabs_widget_left li a.tabs_left_current:after {
color: #eb1c24;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #79ACCD;
content: "";
position: absolute;
z-index: 33333;
left: 48%;
top: 100%;
}
.tabs_left_conten{
padding-top:15px
}
Nếu bạn biết một chút về CSS, bạn có thể dễ dàng tùy chỉnh các thông số màu sắc, font chữ, màu nền theo style của web mình cho ưng ý.
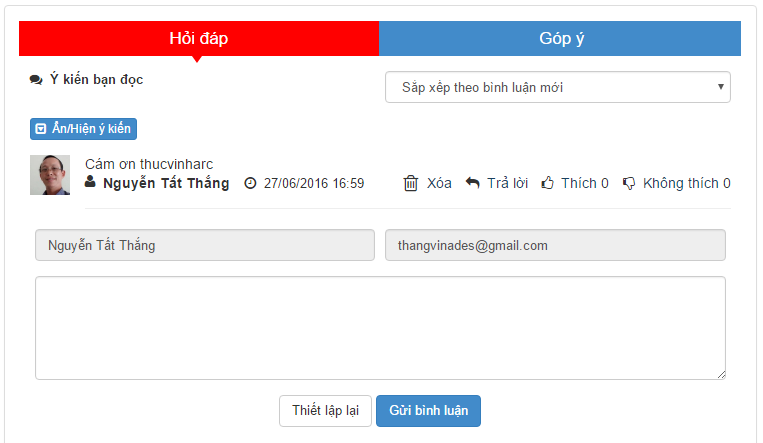
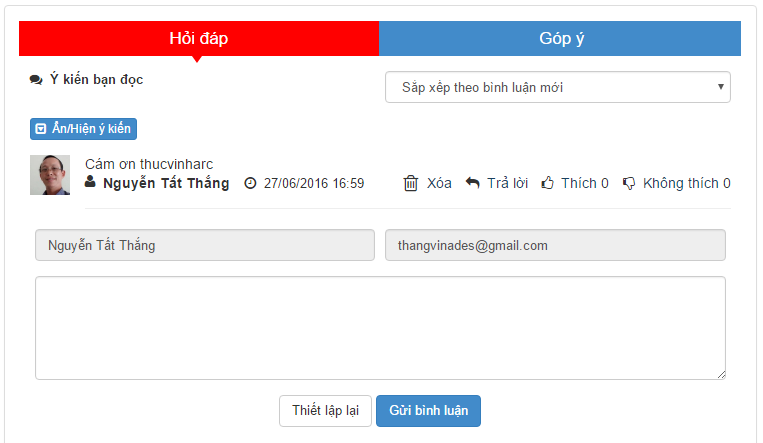
Tại nơi bạn muốn thể hiện CSS TAB trong html. Có thể là như khu vực bình luận mình đã làm trong trang chi tiết bài viết ( Xem demo tạihttp://hocmot.net trong chi tiết bài viết)
Với demo trên thì mình đặt trong file detail.tpl của module news nukeviet. Còn bạn, có thể đặt mã này nơi nào muốn hiểu thị trên web bạn
<link type="text/css" rel="stylesheet" href="duong-dan-den-file-css" />
<ul class="tabs_widget_left tabs_left">
<li class="tabs">
<a href="#tabs-1">Tieu de 1</a>
</li>
<li class="tabs">
<a href="#tabs-2">Tieu de 2</a>
</li>
</ul>
<div id="tabs-1" class="tabs_left_conten">
NOI DUNG 1
</div>
<div id="tabs-2" class="tabs_left_conten">
NOI DUNG 2
</div>
Nếu bạn muốn thể hiện thêm nhiều tab:
_ trong thẻ ul bạn tạo thêm thẻ li có thuộc tính href="#tendat" tabs-3 chẳng hạn
_ tạo thêm 1 thẻ div nội dung bên dưới có id="tendat" tabs-3 chẳng hạn
Đến này, CSS Tab vẫn chưa hoạt động. Vi nó chưa xác định được sự kiện khi bạn click chuột vào tiêu đề tab thì sẽ hiển thị nội dung nào?
Vậy, bạn cần thêm vào đoạn script sau ( có thể thêm ngay bên dưới mã html nơi thể hiện)
<script type="text/javascript">
jQuery(document).ready(function($){
$(".tabs_left_conten").hide();
$("ul.tabs_left li:first a").addClass("tabs_left_current").show();
$(".tabs_left_conten:first").show();
$("ul.tabs_left a").click(function() {
$("ul.tabs_left a").removeClass("tabs_left_current a");
$(this).addClass("tabs_left_current");
$(".tabs_left_conten").hide();
var activeTab = $(this).attr("href");
$(activeTab).fadeIn();
return false;
});
});
</script>
Ngoài dạng CSS Tab này, còn rất nhiều kiểu css khác. Cách thức hoạt động củng tương tự như vậy. Hy vọng bạn có thể xử lý được vấn đề này, và áp dụng được vào những kiểu CSS TAB khác.
Nguồn tin: nuke.vn
Tip:Bài viết, video, hình ảnh, vui lòng gửi về địa chỉ email: Phavaphugmail.com

 Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ...
Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ...
Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ năm 2019
 Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã...
Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã...
Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã Hoà Sơn tổ chức lễ...
 VIDEO MỚI NHẤT
VIDEO MỚI NHẤT
@Thảo Lê mình chuyển qua hết bên này rồi nhé! có gì bạn xem...
cho e hỏi tên các cuốn sách mà cô lien đã chia sẻ ạ
Thầy Thành thiết kế cái ảnh đẹp quá. :) (y)