


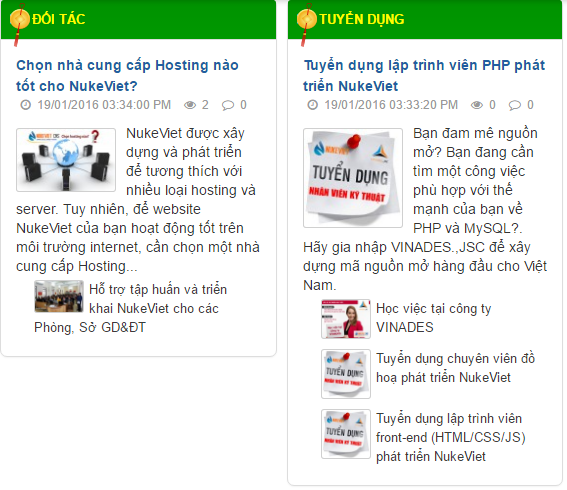
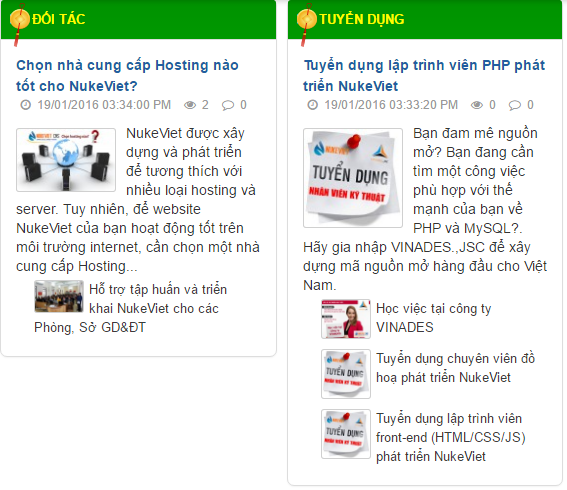
Để hiện thị hình ảnh nhỏ bên tin bên phải hay trái hoặc dưới chuyên mục ta làm như sau
mở file: themes/default/css/news.css tìm đoạn css:
div.news_column ul.related li {
padding:0 4px 0 0;
}
thêm float: left; ta được
div.news_column ul.related li {
float: left;
padding:0 4px 0 0;
}
- Tiếp theo ta mở file mở file: themes/default/modules/news/viewcat_main_right.tpl
tìm
<!-- BEGIN: related -->
Nội dung bên trong
<!-- END: related -->
thay thế bằng đoạn này
<!-- BEGIN: related -->
<div class="col-md-8">
<ul class="related">
<!-- BEGIN: loop -->
<li class="clearfix">
<a class="show h4" href="{OTHER.link}" title="{OTHER.title}" <!-- BEGIN: tooltip -->data-content="{OTHER.hometext}" data-img="{OTHER.imghome}" data-rel="tooltip" data-placement="{TOOLTIP_POSITION}"<!-- END: tooltip -->><img src="{OTHER.imghome}" alt="{OTHER.title}" width="50" class="img-thumbnail pull-left " />{OTHER.title_0}</a>
</li>
<!-- END: loop -->
</ul>
</div>
<!-- END: related -->
Tiếp theo mở file modules/news/theme.php tìm function viewsubcat_main($viewcat, $array_cat)
kéo xuống dưới tìm dòng $xtpl->assign('OTHER', $array_row_i);
trước nso ta thêm đoạn
$array_row_i['title_0'] = nv_clean60($array_row_i['title'], 50);
xong hoàn tất
-----------
Mún hình tin chính full khi vào mobi thì ta làm như sau
mở file: themes/default/css/style.responsive.css tìm đoạn css: @media (max-width:499px) {
thêm vào
.img_full{width: 100%; margin: auto}
sau đó mở file: themes/default/modules/news/viewcat_main_right.tpl
class="img-thumbnail pull-left imghome"
thêm vào img_full vào sẽ đc
class="img_full img-thumbnail pull-left imghome"
-----------------------------Nhân tiện bác cho em hỏi khi hiển thị trên mobile. Em muốn hình ảnh của tin đầu tiên hiển thị kích thước 100% của thiết bị thì làm như thế nào ạ.Em thử thêm width:100% vào .img-thumbnail nhưng như thế thì khi hiển thị trên PC hình ảnh sẽ hiển thị 100% kích thước của hình anh ạ :(
mở file: themes/default/css/style.responsive.css tìm đoạn css: @media (max-width:499px) {
thêm vào
.img_full{width: 100%; margin: auto}
sau đó mở file: themes/default/modules/news/viewcat_main_right.tpl
class="img-thumbnail pull-left imghome"
thêm vào img_full vào sẽ đc
class="img_full img-thumbnail pull-left imghome"
đơn giản chỉ có thế thôi
2) Với dạng 2 cột (viewcat_two_column.tpl)
Thì các tin nhỏ bên dưới là đoạn sau:

trong thẻ <!-- BEGIN: loopcat -->
<ul class="related">
<!-- BEGIN: other -->
<li class="clearfix">
<a class="show h4" href="{CONTENT.link}" <!-- BEGIN: tooltip -->data-content="{CONTENT.hometext}" data-img="{CONTENT.imghome}" data-rel="tooltip" data-placement="{TOOLTIP_POSITION}"<!-- END: tooltip --> title="{CONTENT.title}"><img src="{CONTENT.imghome}" alt="{CONTENT.title}" width="50" class="img-thumbnail pull-left " />{CONTENT.title}</a>
</li>
<!-- END: other -->
</ul>
Nguồn tin: nuke.vn
Tip:Bài viết, video, hình ảnh, vui lòng gửi về địa chỉ email: Phavaphugmail.com

 Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ...
Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ...
Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ năm 2019
 Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã...
Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã...
Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã Hoà Sơn tổ chức lễ...
 VIDEO MỚI NHẤT
VIDEO MỚI NHẤT
@Thảo Lê mình chuyển qua hết bên này rồi nhé! có gì bạn xem...
cho e hỏi tên các cuốn sách mà cô lien đã chia sẻ ạ
Thầy Thành thiết kế cái ảnh đẹp quá. :) (y)