
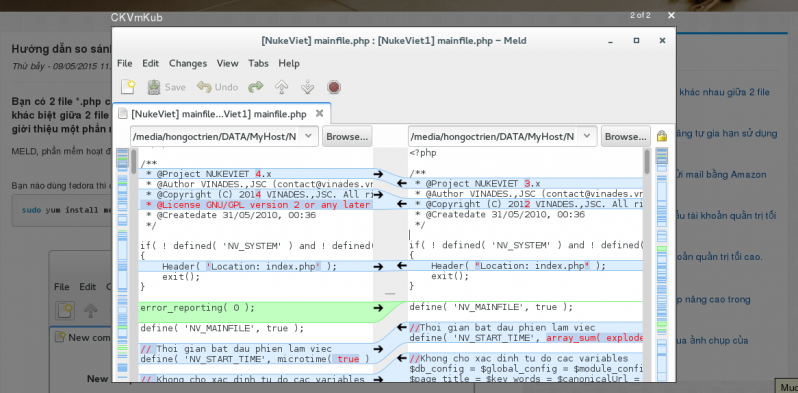
![[Module News] Hướng dẫn thêm chức năng mở ảnh bài viết trong Shadowbox](/uploads/windows/2016_08/selection_271_800_393.png)

<!-- END: main -->
Thêm lên trên:
<link href="/assets/js/shadowbox/shadowbox.css" type="text/css" rel="stylesheet"/>
<script src="/assets/js/shadowbox/shadowbox.js" type="text/javascript"></script>
<script>
$(".bodytext img").wrap(function() {
var $_this = $(this).parent();
$_this.html('<a href="' + $(this).attr("src") + '" rel="shadowbox[{NEWSID}]" title="' + $(this).attr("alt") + '">' + $_this.html() + '</a>');
});
</script>
<!-- END: main -->
Thêm lên trên
<script type="text/javascript">
$('#news_detail img').wrap(function() {
var $_this = $(this).parent();
$_this.html('<a href="' + $(this).attr("src") + '" rel="shadowbox[{NEWSID}]" title="' + $(this).attr("alt") + '">' + $_this.html() + '</a>');
});
</script>
Nguồn tin: mynukeviet.net
Tip:Bài viết, video, hình ảnh, vui lòng gửi về địa chỉ email: Phavaphugmail.com

 Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ...
Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ...
Giờ ra chơi trải nghiệm sáng tạo và ra mắt các câu lạc bộ năm 2019
 Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã...
Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã...
Chi đoàn trường THCS Trần Quang Khải phối hợp cùng đoàn xã Hoà Sơn tổ chức lễ...
 VIDEO MỚI NHẤT
VIDEO MỚI NHẤT
@Thảo Lê mình chuyển qua hết bên này rồi nhé! có gì bạn xem...
cho e hỏi tên các cuốn sách mà cô lien đã chia sẻ ạ
Thầy Thành thiết kế cái ảnh đẹp quá. :) (y)